實用的工具 - Editor
Three.js官方不只釋出了Three.js的相關套件,亦提供了一個方便的編輯工具,讓使用者可以在圖型的界面上完成自己的創作。
 左方的editor連結,可以讓使用者進行線上編輯,或者你可以到官方的GitHub上下載整個套件在localhost上進行編輯。
左方的editor連結,可以讓使用者進行線上編輯,或者你可以到官方的GitHub上下載整個套件在localhost上進行編輯。
Note:目前我看到釋出的版本是r74,我個人建議下載前一版r73,因為我在使用上的時候,自動完成有點問題,但也有可能是我自己這邊的問題。
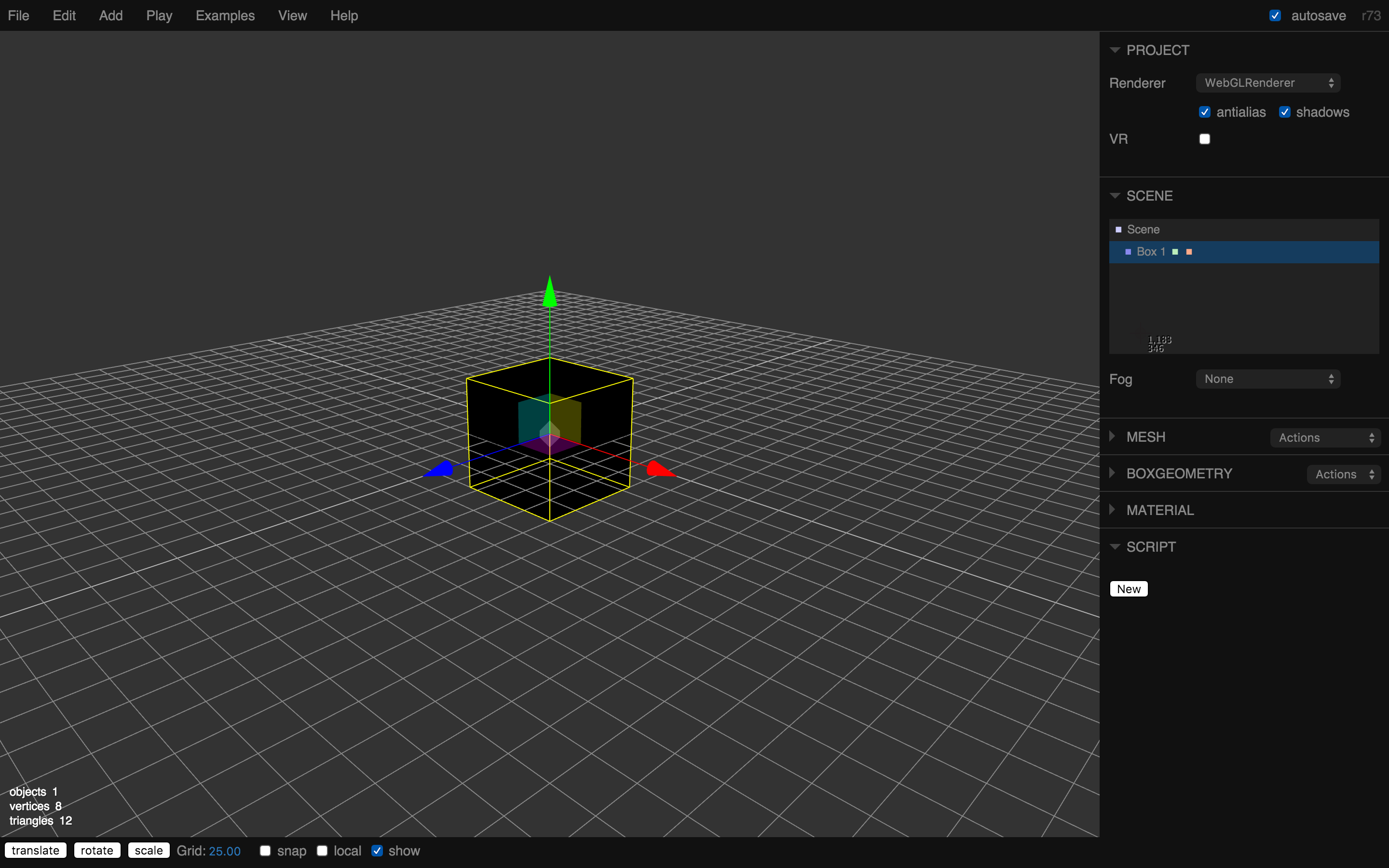
讓我們先來看看一開始進來Editor的初始畫面:

選單列的功能: File選單可以新增一個新的場景、輸出選到的物件、及輸出最後的成果。
File選單可以新增一個新的場景、輸出選到的物件、及輸出最後的成果。
Edit選單可以複製物件
Add選單可以在場景中加入官方所提供的各種不同基本物件,如正方體、球體、圓柱等等。
View選單中可以選擇白色或是黑色的介面、以及全螢幕。
如果你想要看到場景在攝影機下的效果,你可以按下Play,你就能看見運行的狀態了。
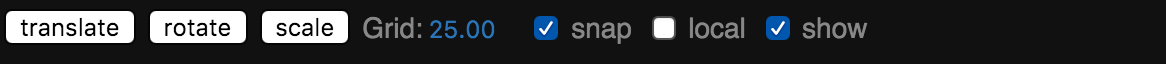
 在下方的部分有三個按鈕translate、rotate、scale,分別可以讓你在畫面上進行移動、選轉、縮放的功能。而右方的選項分別為snap、local、show,點選snap可以在移動時只在格點上進行移動;點選local能夠讓你選擇世界座標或是區域座標;show則是選擇是否顯時格點。
在下方的部分有三個按鈕translate、rotate、scale,分別可以讓你在畫面上進行移動、選轉、縮放的功能。而右方的選項分別為snap、local、show,點選snap可以在移動時只在格點上進行移動;點選local能夠讓你選擇世界座標或是區域座標;show則是選擇是否顯時格點。

右方的區域中,能夠看見物件的相關屬性,如geometry和material,而在下方的script中你可以新增腳本,方便你控制物件的行為,只要新增後按下edit即可編輯。
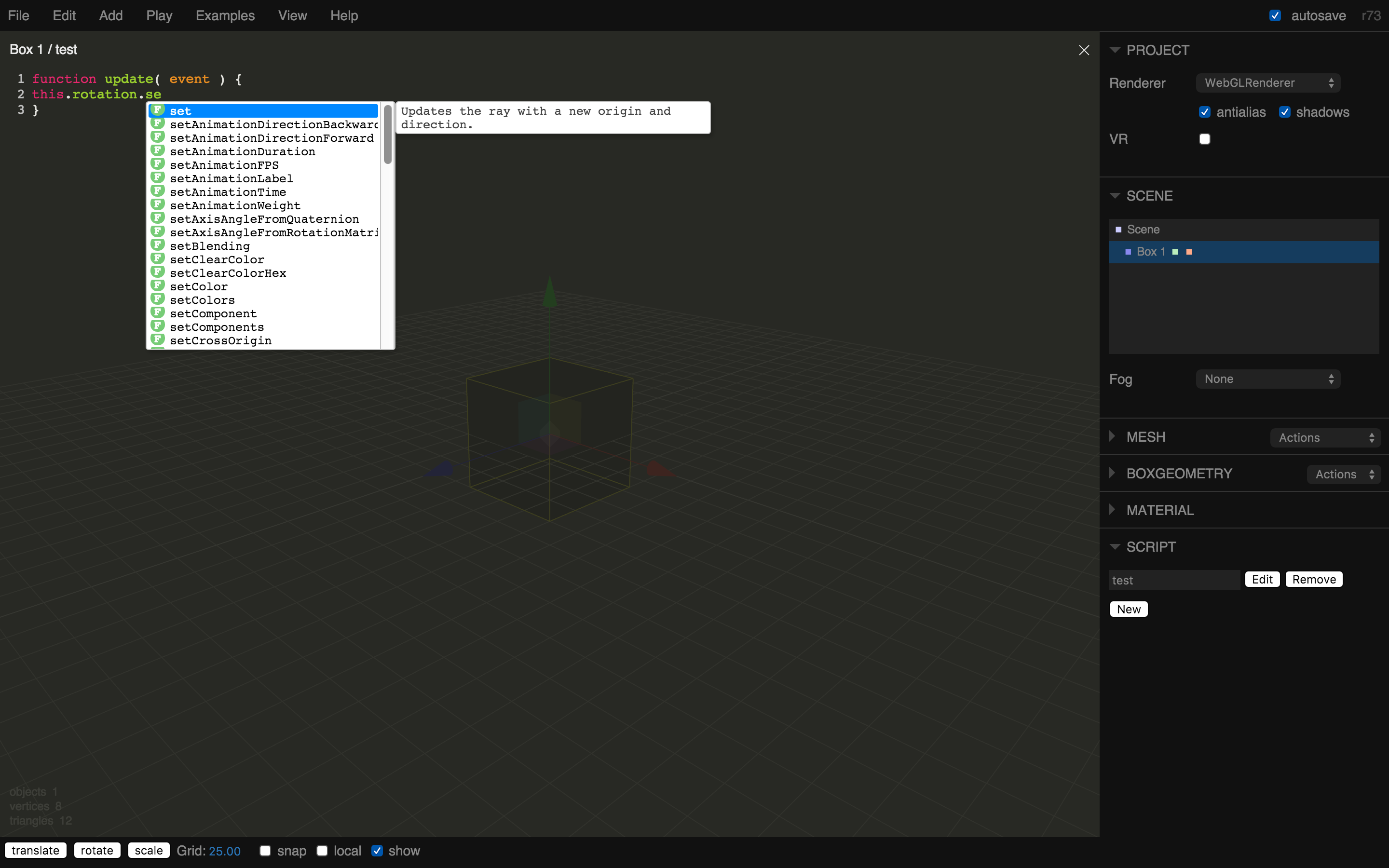
操作畫面:

Editor的使用的確使得創作更加容易,不過在之後的章節中還是可能不藉由Editor進行教學,不過大致的觀念是相通的,而Editor的用法也有一些不同,還需要大家自行進行一些摸索。